在使用rem布局移动端网页时 页面第一次加载会一瞬间出现整体缩小的问题。
原因是当第一次加载网页时body部分已经加载完 但是rem比例还没计算出来。

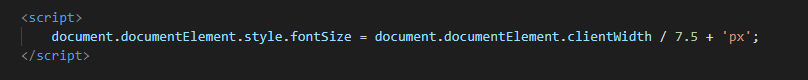
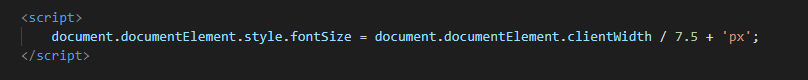
解决方法是把这段计算基本尺寸的代码放到body前,使得浏览器在遍历DOM树之前就把size值算好,这样就不会出现页面加载完成前元素尺寸错乱的问题了。
小马·2019-08-01·1542 次阅读
在使用rem布局移动端网页时 页面第一次加载会一瞬间出现整体缩小的问题。
原因是当第一次加载网页时body部分已经加载完 但是rem比例还没计算出来。

解决方法是把这段计算基本尺寸的代码放到body前,使得浏览器在遍历DOM树之前就把size值算好,这样就不会出现页面加载完成前元素尺寸错乱的问题了。

Comments | NOTHING